Chrome の新機能
メモリやバッテリーのパフォーマンスを向上
パフォーマンス
メモリを解放して
ネットの閲覧を
よりスムーズに
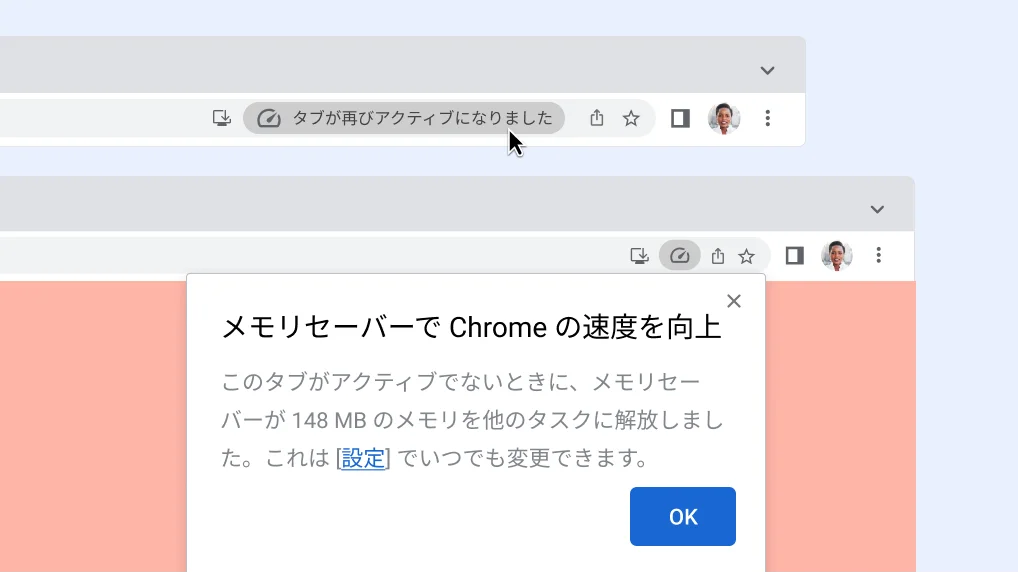
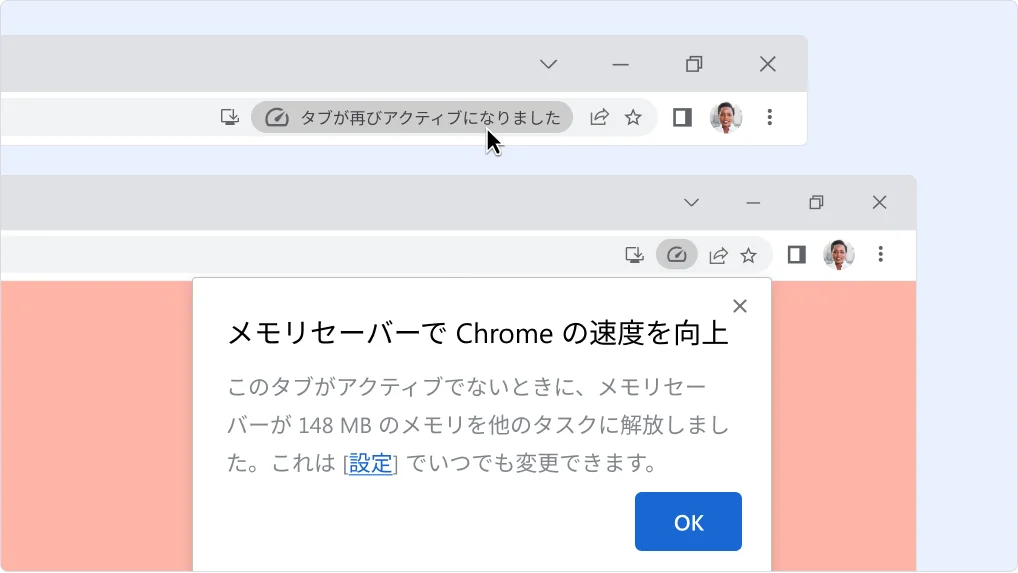
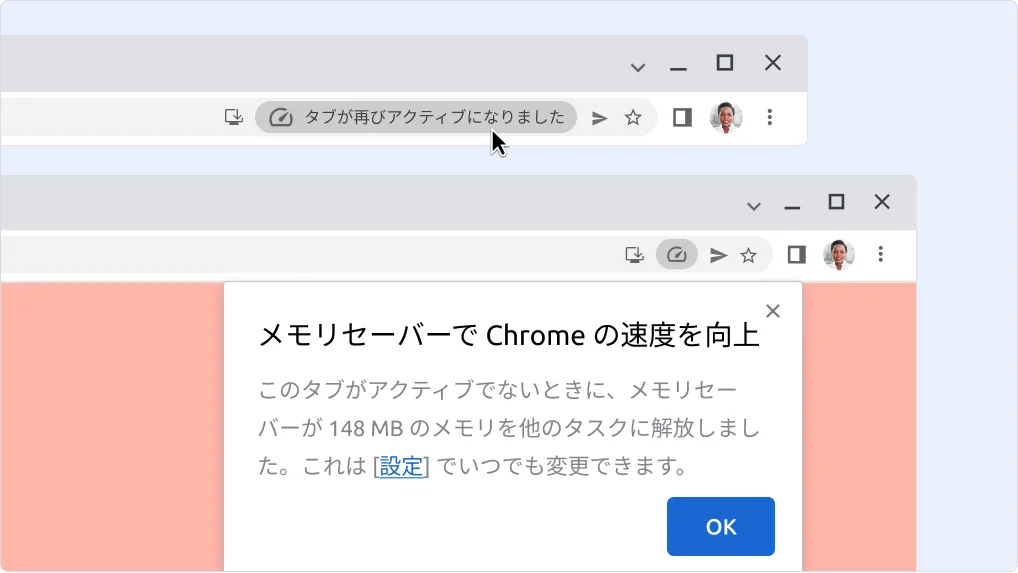
メモリセーバーを使うと、しばらく使用していないタブからメモリが自動的に解放されます。これにより、利用中のタブや他のアプリで利用できるコンピューターの容量などが増え、Chrome の 速度低下を抑えられます。メモリセーバーでメモリを解放するサイトは設定で管理ができます。
- メモリセーバーを管理する場合は、[] を開いて [パフォーマンス] をクリックします。
- タブとブラウザを開きます。
- あとはメモリセーバーに任せます。



パフォーマンス
電源に接続していない
ときに自動で
バッテリー節約
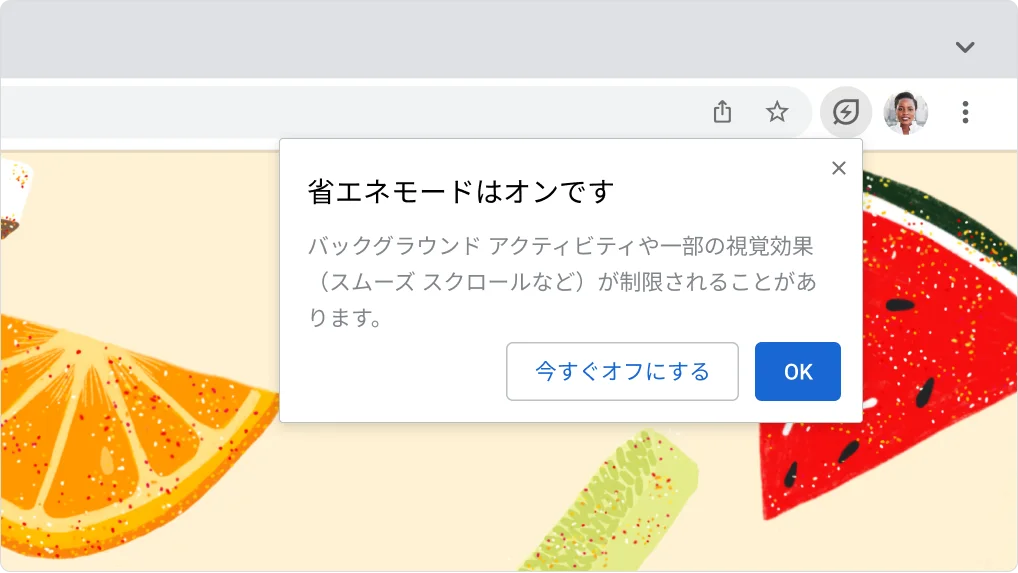
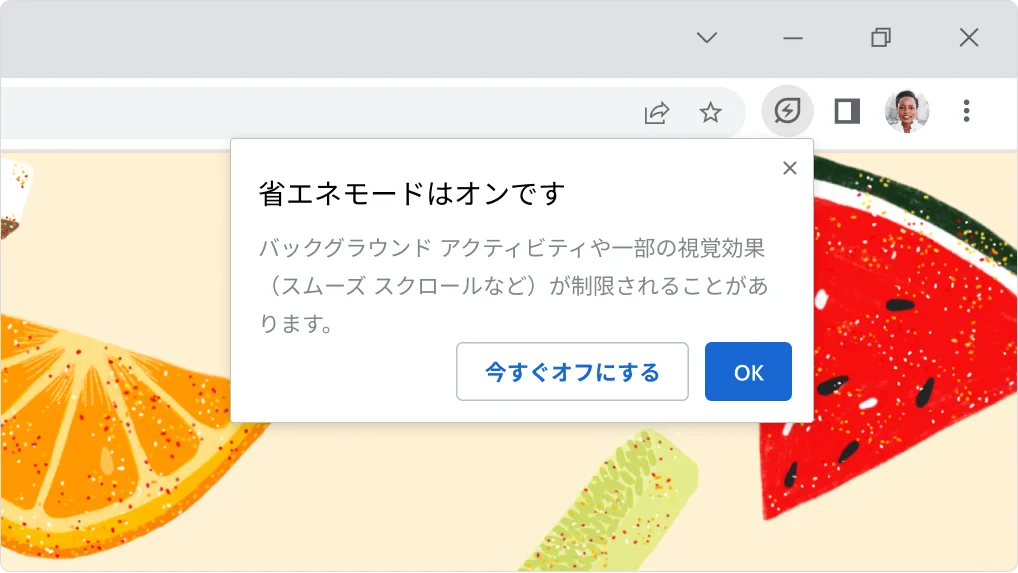
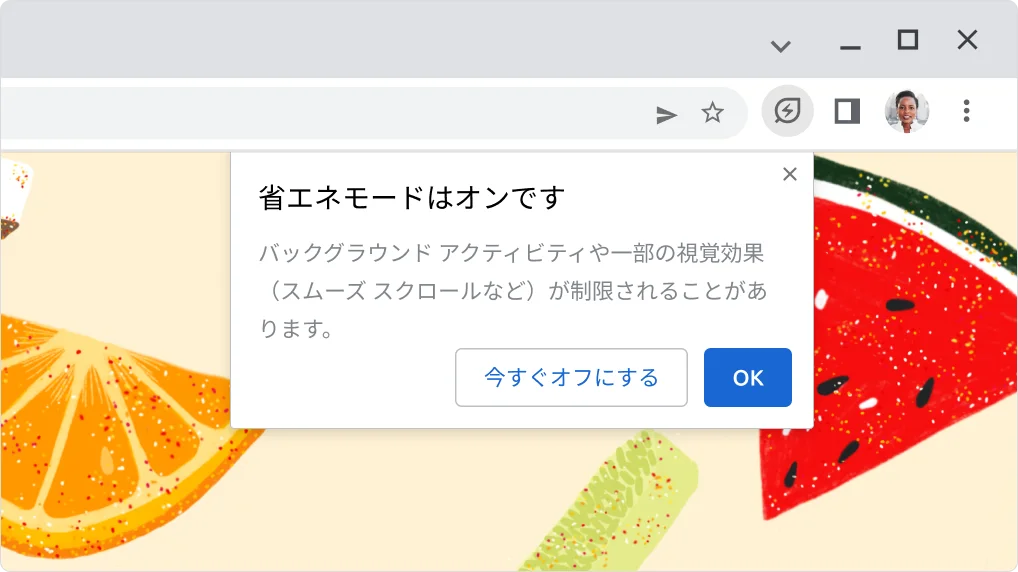
バッテリーの残量が少ないのに充電器が近くにないことはありませんか?省エネモードを使うと、外出先でバッテリーを長持ちさせることができます。
- ノートパソコンが電源に接続されていない状態で、ネットを閲覧します。
- バッテリーの残量が 20% になると自動的に省エネモードがオンになり、バッテリーの消費が抑えられます。
- 省エネモードを管理する場合は、[] を開いて [パフォーマンス] をクリックします。



Chrome のヒント
リーディング リストに
追加してパソコンの
メモリを解放
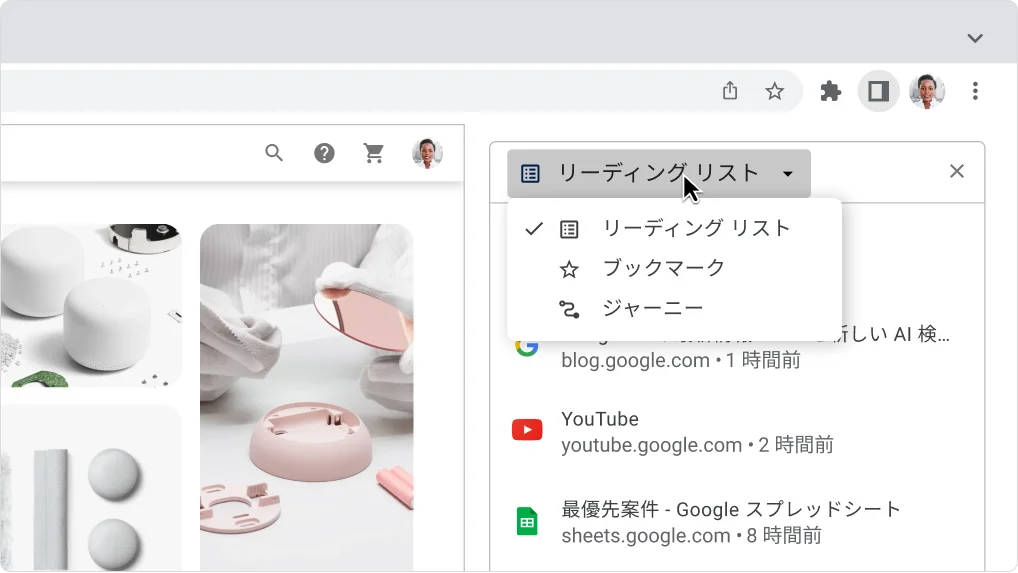
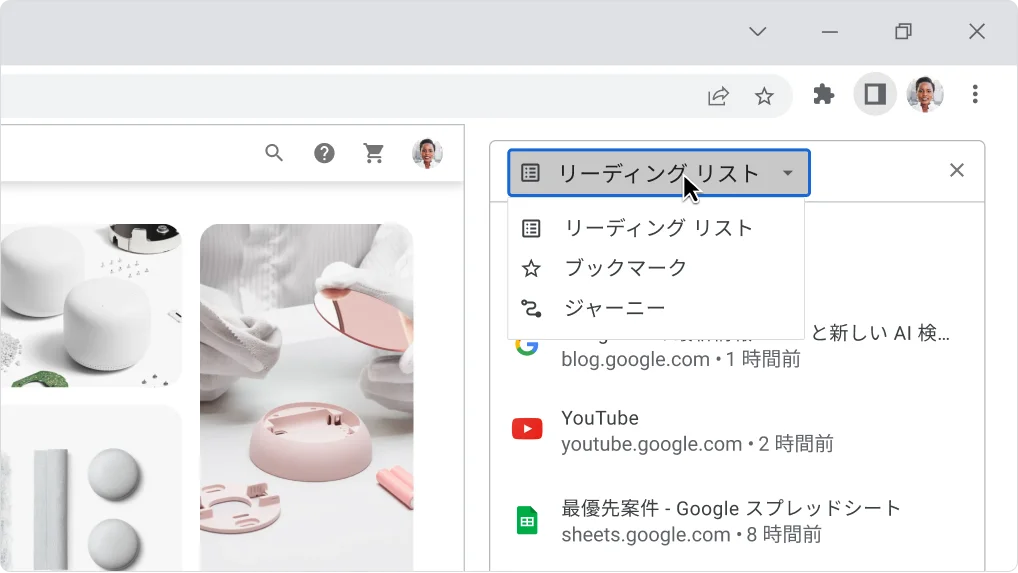
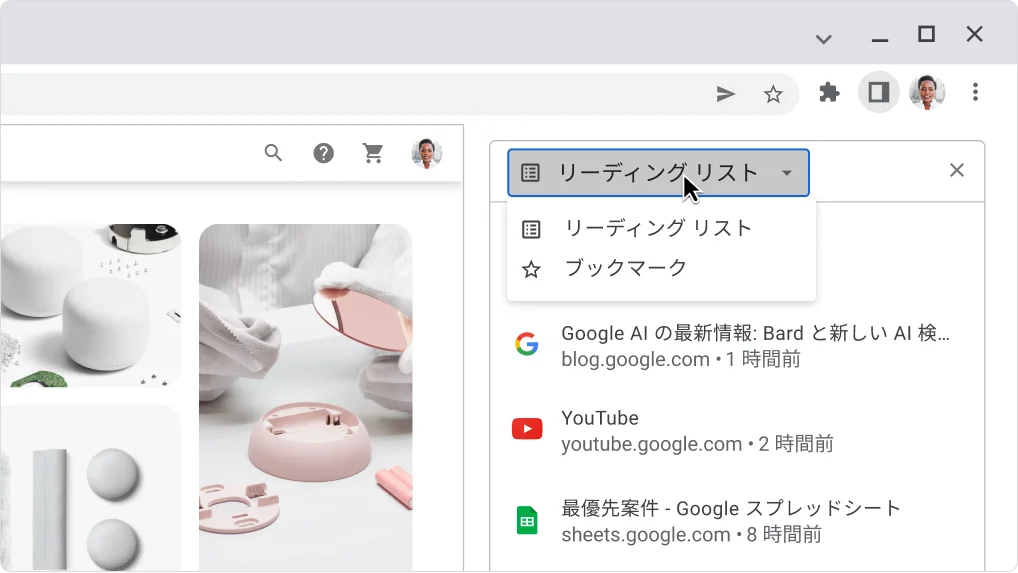
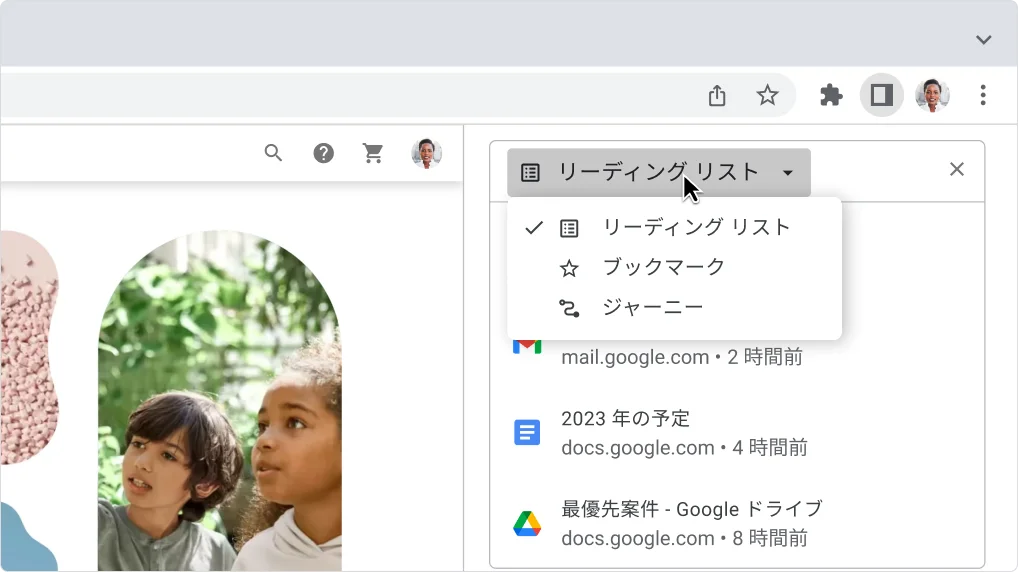
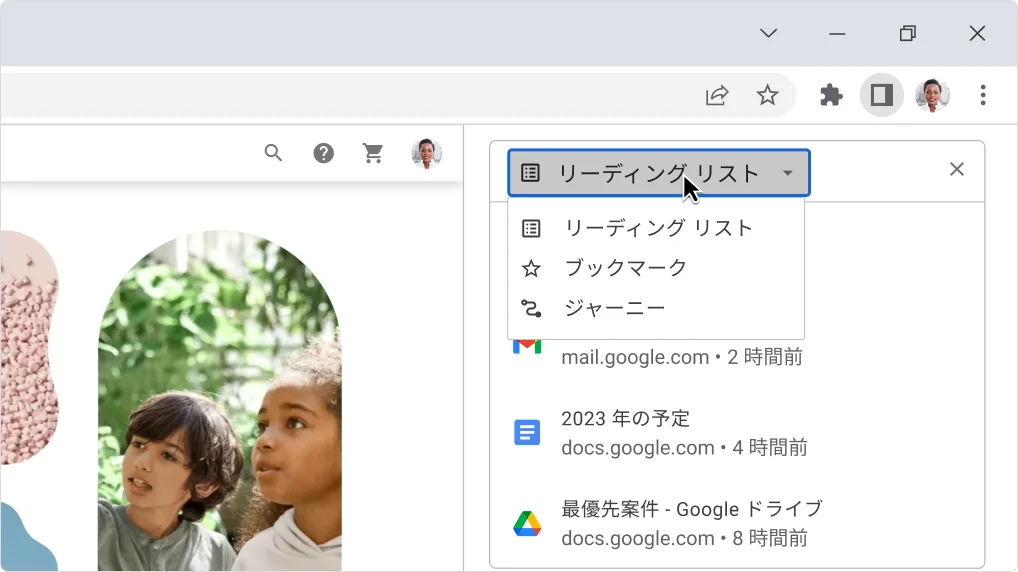
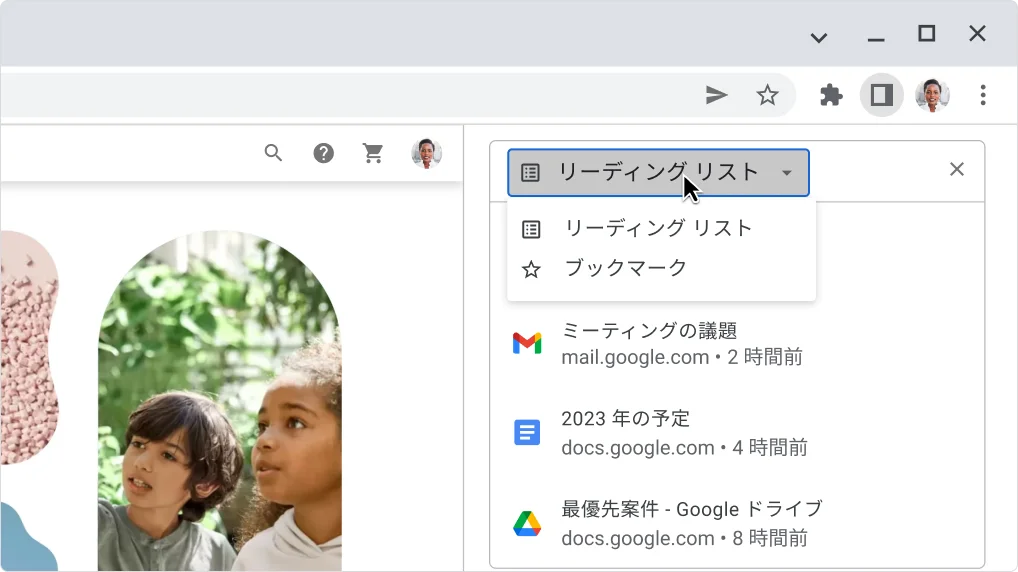
リーディング リストを使うと、パソコンのメモリをさらに節約できます。開いているタブを後で読めるようにリーディング リストに追加してから閉じると、使えるメモリを増やせます。
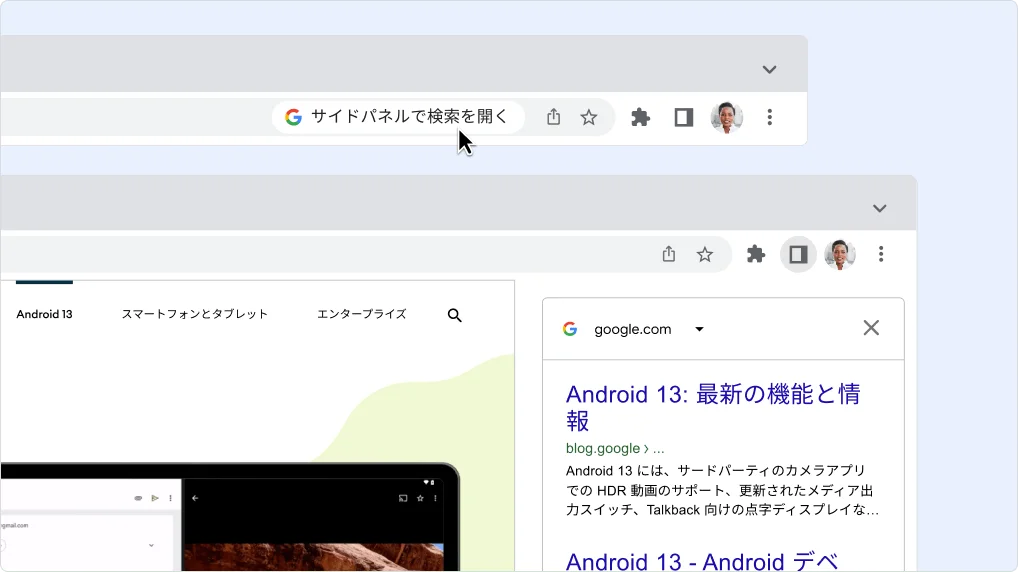
- 後で読むサイト(ニュースなど)を表示し、サイドパネル を開いて [リーディング リスト] を選択します。
- [現在のタブを追加] をクリックして、リストにサイトを追加します。
- タブを閉じると、メモリが解放されます。

















![[セキュリティとプライバシー] の安全チェックビューが表示されている Chrome ブラウザ ウィンドウ。](/chrome/static/images/intl/ja_JP/whats-new/100/mac/safety-check.webp)
![[セキュリティとプライバシー] の安全チェックビューが表示されている Chrome ブラウザ ウィンドウ。](/chrome/static/images/intl/ja_JP/whats-new/100/win/safety-check.webp)
![[セキュリティとプライバシー] の安全チェックビューが表示されている Chrome ブラウザ ウィンドウ。](/chrome/static/images/intl/ja_JP/whats-new/100/linux/safety-check.webp)


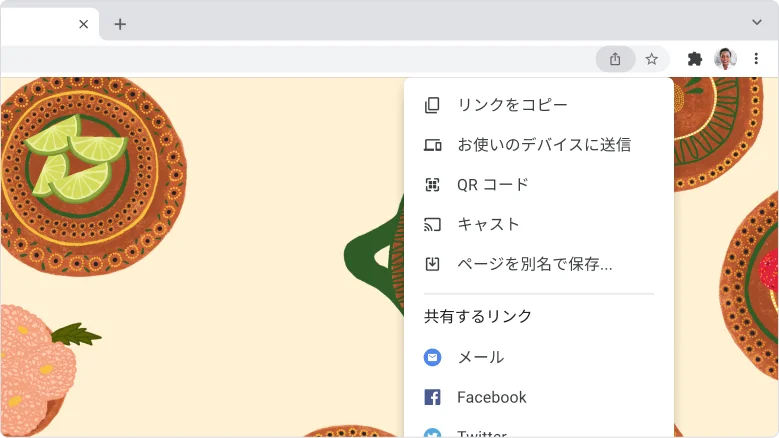
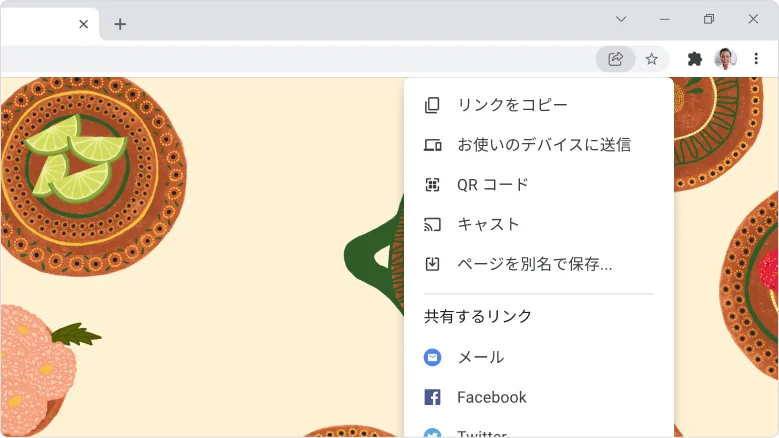
![右クリックパネルの [選択箇所へのリンクをコピー] オプションが選択されている Chrome ブラウザ ウィンドウ。](/chrome/static/images/intl/ja_JP/whats-new/96/copy-link.webp)